

js에 일일이 함수를 넣기보다 html의 기능을 활용할것.
input이 form 안에 위치해야 submit이 실행됨.
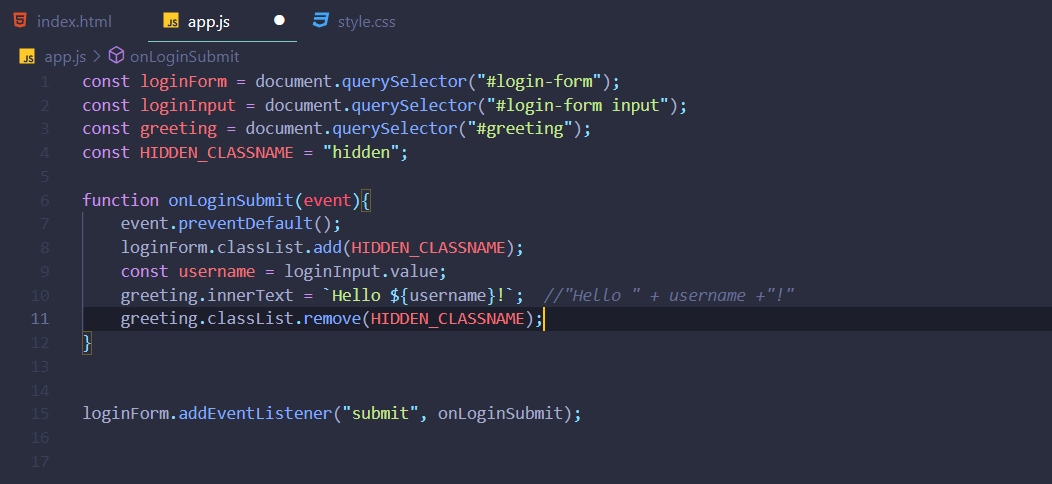
submit이 실행되면 기본적으로 창이 새로고침됨

event.preventDefault(); // 브라우저가 기본 동작을 실행하지 못하게 막기
form을 submit하면 브라우저는 기본적으로 페이지를 새로고침 하도록 되어있다. << 우리가 원하는 것이 아님!
preventDefault() 함수를 추가함으로써 브라우저의 기본 동작을 막을 수 있다!!
이 preventDefault 함수는 EventListener 함수의 '첫 번째 argument' 안에 있는 함수이다.
첫 arument는 지금 막 벌어진 event들에 대한 정보를 갖고 있다.
(console에서 이 argument에 대한 object를 확인할 수 있음)


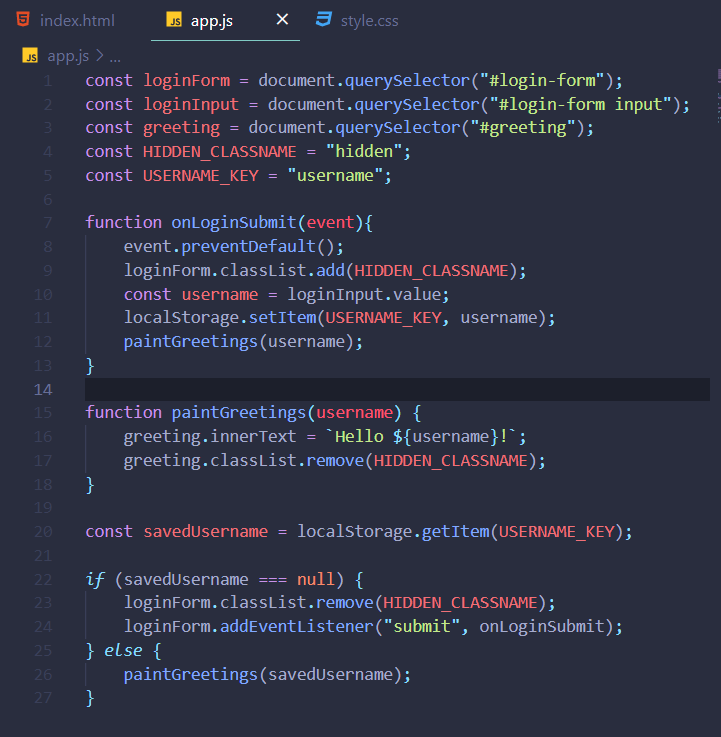
const savedUsername = localStorage.getItem(USERNAME_KEY)에서 시작
USERNAME_KEY는 localStorage에서 username에 해당하는 value를 찾음
그 값이 null일 경우 form의 class=hidden이 remove되면서 form이 보이고 submit을 기다림
submit이 발생할 경우 onLoginSubmit함수가 실행되고
onLoginSubmit함수는 submit이 발생할때 새로고침되는것을 막은 후
form을 다시 숨기고 loginInput에 있는 value를 username으로 가져온 후 paintGreeting함수를 실행함
paintGreeting함수는 h1안에 `Hello ${username}!`을 넣고 h1을 보여줌
'Frontend > Javascript' 카테고리의 다른 글
| Quote (0) | 2021.12.25 |
|---|---|
| Clock (0) | 2021.12.25 |
| CSS in Javascript (0) | 2021.12.21 |
| Events listening (0) | 2021.12.20 |
| HTML in Javascript (0) | 2021.12.20 |



